CrowdTwist Platform UX Redesign
My team held over a dozen sessions to review our whole platform and its most common workflows. After analyzing the feedback we collected, we delivered a plan to improve our core offering.
Motivation
It was about a year into my time as Senior Product Designer at CrowdTwist, and my team had implemented a good process to make sure new features were vetted and understood before being released. This was working well for new additions to our platform, but I noticed that we lacked the same sort of thing for existing features, especially legacy parts that had never been thoroughly tested with users. With workflows becoming more complex and customer expectations evolving, it was time to complete a comprehensive design discovery of our product so that we could suggest some improvements.
Process
I put together a plan for us to take stock of things in the form of 13 feedback sessions that covered the entire breadth of the platform. Each meeting was an hour long and was open to the entire organization, including engineering, client success, marketing, and sales. I wanted to keep these sessions broad and open so that my resource-constrained, two-person team could collect a wealth of information at once, tackle the most pressing issues first, and save deeper investigations for later.
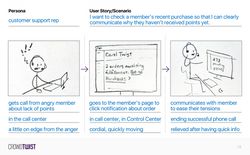
Each session had two major parts: a discussion and a participatory design exercise. We started with an open forum of the benefits and drawbacks of that particular session’s topic. In these dialogues, we made sure to seek out a balance of opinions, avoiding sole reliance on the most vocal participant. These casual discussions helped warm everyone up for the hands-on exercise, which was something like card sorting, sketching, or storyboarding.
So, once we completed the sessions, then what? Thanks to good participation from the company, we had plenty of discussion feedback to sift through and design exercise results to decipher. We ended up summarizing the discussion points and pertinent data from the design exercises after each session while it was fresh. In those reviews, we also prioritized new questions we had unearthed to look into at a later time.
Once we completed all of the sessions, we created a prioritized plan of the areas that needed UX attention. We estimated technical complexity and design complexity for different features and charted that onto a scatterplot. Whatever was in the lower-left quadrant — lowest tech effort and design effort — formed the list of areas that were best to start with. Combined with our list of topics to investigate further, we had a sound path forward to improve the CrowdTwist platform.
This project wouldn’t have been successful without the excellent participation from the whole company or the hard work that my colleague put into each session. So, as a way to share our plan and thank everyone for their work, we wrapped up everything by hosting a UX-themed happy hour.
Evaluation
(What worked well and what I’d do differently)
- We collected valuable feedback and data about the product that had never been recorded at the company before.
- The sessions improved visibility of our team and helped validate our long-term goals. This was a nice side effect of the project. Being vocal about our goals and work, even as part of a small company like we were, helped us gain credibility and encouraged us to keep going in our wide-ranging efforts.
- The large format of our sessions meant that less-vocal colleagues might have been unwilling to speak up. We did our best to ensure feedback from came from outgoing and reserved team members alike, but in the future, we could try varying the session’s size and format to better support everyone’s preferences.
Details
Timeframe
June – September 2019
Tech specs
- 13 feedback sessions that covered the entirety of the CrowdTwist platform
- Guided discussions to understand problem spots for each feature
- Participatory design exercises to try out possible solutions for each feature, including role playing, card sorting, sketches, storyboards, user journeys, prioritization
- A prioritized plan of features and areas to address first, reviewed by the team
- A UX-themed happy hour to give a little gratitude to the team
Skills in use
Presentations, UX testing, discussion facilitation, product strategy and prioritization